Retranscription de l’atelier « L’après SPIP 2.0 » qui s’est tenu lors de la SPIP-Média Bruxelles 2008.
Ecouter la bande audio (72:22’, 66Mo)
Cette présentation sera dans la continuité de la discussion autour de Magusine, qui a eu lieu hier soir, puisqu’elle aborde également la problématique des squelettes, des thèmes, etc. C’est est une vision personnelle qui ne constitue en aucun cas une Roadmap de l’équipe de développement de SPIP.
Une organisation différente des squelettes
La « dist » (jeu de squelettes par défaut de la distribution de SPIP) a des avantages et des inconvénients. En regardant le squelette article.html, on remarque que tout y est intégré :
– la structure de la page (layout), c’est-à-dire les blocs principaux : <div id="page">, <div id="entete">, <div id="contenu">, <div id="navigation">, <div id="pied">,...
– et les boucles, donc les contenus et leur présentation.
L’avantage de ce squelette article.html est qu’il donne une approche globale et permet de commencer simplement. Lorsqu’on connaît juste les langages HTML et CSS, les boucles et balises, on s’y retrouve facilement puisque l’ensemble de ce qui apparaît sur la page est réuni dans un seul fichier. C’est bien pour apprendre, pour comprendre le fonctionnement général.
Mais, selon Cédric, cette organisation des squelettes est très peu adaptée à la réalisation de sites. L’inconvénient apparaît assez rapidement : lorsque l’on veut personnaliser la dist, il faut ouvrir tous les squelettes et reporter les modifications, parfois minimes, dans chaque. On a vite fait de dupliquer tous les fichiers dans son « dossier squelettes ». Lorsque l’on commence un autre site, on copie-colle à nouveau beaucoup de code d’un squelette à l’autre. On réutilise très peu. Dans la pratique à moyen et long terme, c’est très mauvais en terme de maintenance. Lorsque l’on découvre un bug dans le code dupliqué sur le nième site, il faut retourner dans toutes les versions précédentes pour le corriger. Plus le temps passe, plus la masse de code à corriger augmente et on finit par ne plus maintenir ni faire évoluer certains sites.
L’idée est donc de travailler sur une organisation différente des squelettes. Cédric travaille depuis longtemps sur différentes structures qui permettaient de la réutilisation mais qui restaient insatisfaisantes. Avec la version 2.0 de SPIP, il a pu élaborer une structure intéressante.
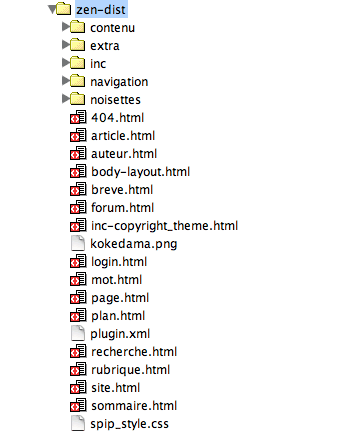
Dans le squelette article.html par exemple, on retrouve le minimum de la structure HTML de la page (doctype, head, body) et directement l’inclusion d’un squelette : body-layout :
Le squelette body-layout pose uniquement la structure de la page. Il contient les blocs HTML. Comme dans la dist de SPIP 2.0, le layout est assez classiquement divisé en trois blocs fonctionnels : #contenu, #navigation et #extra. Ce découpage générique en trois blocs permet de facilement répartir les différentes fonctionnalités, sans toutefois présumer de la présentation, puisque la feuille de style pourra très bien déterminer l’organisation visuelle de la page en une, deux ou trois colonnes.
Mais le squelette body-layout ne contient aucune boucle, pas de fonctionnel, juste une structure de page. Il inclut lui-même d’autres squelettes : un en-tête, une barre de navigation, le contenu, les extras.... Voyons-en un exemple (un peu) simplifié :
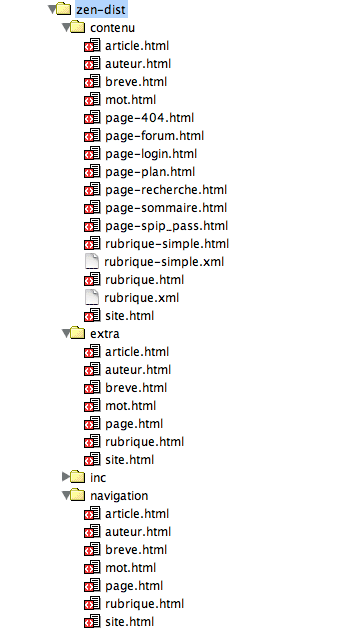
L’organisation des répertoires rappelle ce découpage de la page : les fonds de contenu se trouvent dans un sous-dossier contenu/, idem pour navigation/ et extra/.

Dans chacun de ces sous-dossiers, on retrouve un squelette par type d’objet. La page article par exemple, passe par le squelette body-layout, mais celui-ci inclut ensuite les squelettes : contenu/article.html, navigation/article.html et extra/article.html. Donc, on ne perd pas la typologie des objets, mais les squelettes sont complètement découplés.

Cette architecture permet de créer des layouts beaucoup plus divers et plus complexes, d’ajouter des blocs, de les imbriquer différemment, etc. en ne modifiant plus que ce squelette de layout, sans toucher aux briques fonctionnelles. Inversement, si on veut modifier une brique fonctionnelle, la colonne navigation de la page article par exemple, il suffit de copier le fichier correspondant dans son dossier squelettes. Toutes les autres briques sont conservées et réutilisées.
var_mode=inclure
Mais ce mode de fonctionnement des squelettes, avec de nombreuses inclusions en cascade, pose un autre problème : quand on veut modifier quelque chose, on ne sait plus très bien où ça se passe, il faut ouvrir de nombreux fichiers et suivre les <INCLURE>. Avec la dist/ de SPIP, c’était facile : pour modifier la page d’accueil, on ouvrait sommaire.html.
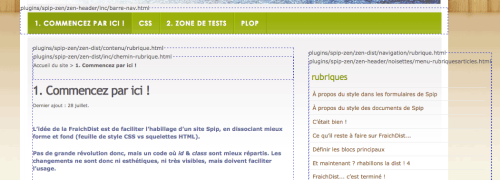
SPIP 2.0 introduit donc un var_mode=inclure qu’on peut passer dans l’URL. La page affiche alors le chemin du squelette de chaque bloc de contenu.
Cela permet d’identifier les inclusions, les noisettes. Cela manquait et cela permet de se retrouver rapidement dans ce genre de structure.
N.B. Au moment de la discussion, le mode se nommait var_mode=blocs, et a été renommé depuis, suite notamment aux échanges lors de cet atelier, pour éviter la confusion de sens avec les boîtes de type bloc en HTML, terme utilisé notamment par l’extension Firebug de Firefox.
[00:14:50
Configuration des squelettes par l’espace privé
Suite à la conception de cette architecture de squelettes qu’il a voulue la plus générique possible, Cédric a développé quelques fonctionnalités de l’espace privé, qui permettent de toucher certains éléments de mise en forme, d’affiner la configuration du site.
Une contrainte est celle de mettre en place des mécanismes vraiment génériques, extensibles, susceptibles de s’adapter au fil du temps à de nouveaux besoins, de nouveaux cas d’utilisation. Une autre est de prévoir des mécanismes qui pourront être partagés par tout le monde et réutilisés quel que soit le squelette.
En terme d’interface, on retrouve, dans la partie privée, des éléments très similaires à ce qui a été développé par Stéphane pour Magusine. Certains sont beaucoup plus aboutis dans Magusine, dont le développement est plus ancien et a été éprouvé par des utilisateurs. Ceci est également dû aux contraintes évoquées plus haut.
Configuration du site
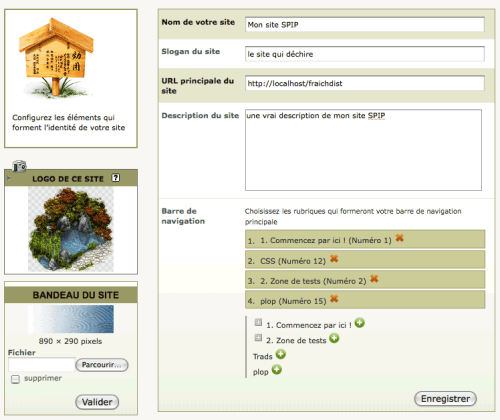
Dans une page de configuration du site, hormis le titre et le descriptif du site, un slogan peut être ajouté : une phrase courte, souvent utilisée dans le bandeau.
On retrouve aussi cette idée, présente dans Magusine, de définir les éléments qui apparaîtront dans une barre de navigation. Contrairement à Magusine, qui permet d’y ajouter différents objets, on ne peut ici y ajouter que des rubriques.

Contrairement à Magusine, le bandeau ne peut pas être modifié par la partie privée. La plupart du temps, le bandeau est fixé dans la feuille de style, comme image de background d’un bloc. Suivant les thèmes, ce n’est pas toujours le même élément qui porte l’image de fond. Pour permettre de le remplacer via l’interface, il faudrait imposer une CSS dynamique ou le définir en dur dans le squelette. Il est donc difficile de trouver une solution technique qui ne rende pas l’architecture trop complexe du point de vue des différents intervenants.
N.B. : comme le montre la capture d’écran, ce point a été résolu depuis la discussion, et le bandeau est maintenant modifiable depuis l’interface, pour les thèmes qui le permettent.
L’autre idée est de travailler sur la notion de thèmes. L’une des difficultés actuelles qui empêchent la mise en place d’une galerie de thèmes dans SPIP est liée à la dist : il est quasiment impossible de créer un thème qui tienne en une feuille de styles et quelques images. Pour développer un thème, il faut généralement éditer l’ensemble des squelettes. Or, au vu de sites comme Open Source Web Design ou css Zen Garden, on remarque que les thèmes tiennent généralement en un habillage en CSS et en images et que la structure de la page est secondaire.
Avec la structure des squelettes expliquée plus haut, le développement d’un thème est extrêmement facilité puisqu’il existe un squelette qui fournit uniquement le layout, qui ne fait que poser la structure de la page. Certains thèmes peuvent ne fournir qu’une feuille habillage.css et des images. Et, si la structure de page doit être différente, il suffit de fournir un squelette layout.
L’idée est d’imaginer un système qui permette de développer des thèmes très facilement, sans aucune connaissance de SPIP. Un template serait fourni, tel une boîte à outils, qui contiendrait un fichier HTML statique avec le layout par défaut. L’intégrateur CSS n’aurait qu’à créer sa feuille de styles, ajouter ses images et tester. Il édite ensuite un fichier XML et peut publier son thème sans avoir jamais installé ni utilisé SPIP. C’est en facilitant la vie à ces personnes, qui n’ont pas les compétences SPIP, mais qui en ont d’autres, que nous pourrons mettre rapidement de nombreux thèmes à la disposition des utilisateurs. La galerie de thèmes est jusqu’à présent restée un mythe notamment à cause de certains obstacles techniques qu’on se propose ici de dépasser.
Concrètement, dans ce système, les thèmes peuvent ensuite être distribués dans une architecture de plugin. Le fichier XML contient une balise « theme », qui reprend le nom du thème, une description, une icône, son auteur et sa licence. Le plugin peut contenir habillage.css, un dossier d’images, sa version du layout.html et éventuellement une noisette contenant des crédits ou un copyright.
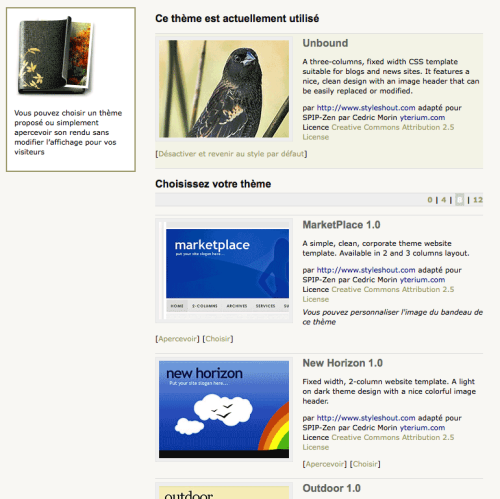
Cédric a éprouvé le concept en implémentant une quinzaine de thèmes tirés de la galerie CSS styleshout.com, se basant [ou non] sur la même structure HTML et qui donnent des résultats visuels très différents. Il est allé petit à petit, a fait des choix, les a remis en cause par la suite, pour trouver les éléments génériques du layout par défaut et en exclure d’autres, trop spécifiques.
Au final, un thème non développé pour SPIP peut être porté en moins de 2 heures. Dans le cas de styleshout, dont les thèmes sont tous construits de la même façon, le portage se fait par une série de rechercher/remplacer automatisés pour renommer les éléments de la structure HTML/CSS, et le fignolage à la main prend à peine une demie heure. Cela doit aller très vite et être indépendant de tout le reste du fonctionnement du squelette. L’objectif est de vraiment séparer la présentation et le fonctionnel.
Dans la partie privée, une page de configuration permet de voir tous les thèmes disponibles, de prévisualiser chacun et d’en sélectionner un. La prévisualisation permet à l’administrateur de naviguer dans le site public habillé par ce thème, d’en vérifier le fonctionnement partout. En retournant dans l’espace privé, il perd le mode aperçu et retrouve le thème actuel dès qu’il repasse dans la partie publique.

Si les thèmes facilitent la modification de l’aspect visuel du site, reste à inventer un mécanisme qui permette aux plugins et aux squelettes de fournir des noisettes, sans que l’on doive « mettre les mains dans le cambouis » pour les intégrer au site public. Une interface d’administration permettrait de positionner ces noisettes dans les blocs #contenu, #navigation, #extras de la page.
Magusine propose une interface très aboutie pour ce faire, mais Cédric voudrait développer des méthodes plus génériques, moins « développement sur mesure », qui puissent être utilisées par les constructeurs de plugins. Par exemple, le plugin Rainette de SarkASmeL contiendrait la noisette météo et, dès son installation, elle apparaîtrait automatiquement dans l’interface, qui permettrait de la placer dans le squelette.
Le plugin Modèles liste affiche la liste des modèles disponibles lors de l’édition d’un contenu, mais ce n’est pas exactement cela dont Cédric veut parler.
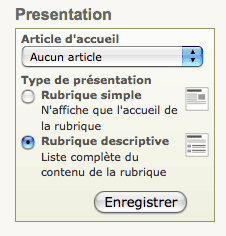
Cédric introduit un concept intermédiaire, celui de présentation. Il s’agit de la possibilité de disposer de variantes de présentation pour les objets tels que les rubriques, les articles, etc. Ces variantes s’appliquent uniquement à la partie « contenu », au bloc #contenu de la page publique, quel que soit l’objet éditorial, et permettent de définir des modes de fonctionnement alternatifs.
Dans la partie privée, la page de l’objet en question voit apparaître une nouvelle boîte, dont un menu déroulant permet de sélectionner une présentation parmi les variantes possibles pour cet objet.

Un plugin ou un squelette peuvent fournir un fichier contenu/objet-variante.html qui sera automatiquement intégré à cette liste.
Par exemple, le plugin Agenda peut fournir une présentation adaptée à une rubrique d’événements dans un squelette contenu/rubrique-agenda.html. Les dossiers contenu/ du path (qu’ils soient dans dist/, squelettes/, plugins/.../), contiennent donc toutes les briques qui servent à afficher le contenu des différents objets. Chaque noisette porte le nom de l’objet, éventuellement suivi du nom de la variante : rubrique.html contient la présentation par défaut des rubriques et rubrique-blog.html contient la présentation d’une rubrique « blog ».
À chacun de ces fichiers HTML correspond à nouveau un fichier XML qui précise le nom de la variante, une description, un logo (une image de la présentation) qui apparaîtront dans la boîte de présentation de l’espace privé. Il peut aussi mentionner une balise <configuration> contenant un lien vers une page de configuration. L’interface de configuration doit être fournie par le créateur de la variante. Il est en effet impossible de prévoir tous les besoins en la matière sans produire une usine à gaz.
Exemple d’un rubrique-simple.xml
Articles d’accueil
Avec ce mécanisme de Présentation, il est possible de définir un article d’accueil pour chaque rubrique. Ce concept correspond à un besoin souvent exprimé, et que l’on remplit en général indirectement par une selection par date ou par numero, ou par mot clé.
Aujourd’hui, ce mécanisme générique de présentations est fonctionnel mais l’idée est d’aller plus loin, comme on l’a vu dans Magusine (voir Noisettes ci-dessus).
Lors de la réalisation du squelette, le développeur pourrait placer les #NOISETTES où il le souhaite dans le bloc de contenu. Lorsque l’administrateur déciderait, via l’espace privé, d’afficher telle ou telle noisette, elle apparaîtrait à cet endroit. À nouveau, ce mécanisme devra être générique, réutilisable. Techniquement, une noisette est un modèle ou un inclure, mais le terme « noisette » désigne un petit bout de squelette, qui affiche une information ou une fonctionnalité, et qui est prêt à l’emploi, prêt à être intégré, qui ne fonctionne pas par lui-même.
Discussions
Kent1 – Selon mon expérience, beaucoup de personnes publient des contenus sans vérifier leur présentation dans l’espace public. Ce pouvoir donné aux rédacteurs-webmestres d’intervenir sur la présentation comporte des risques, en particulier dans de gros sites gérés par plusieurs webmestres, et demande une formation supplémentaire trop lourde.
Cédric – Comme pour toute nouvelle fonctionnalité, le fonctionnement des modes de présentation, de l’article d’accueil, devra faire partie de la formation. Auparavant, beaucoup d’entre nous utilisaient les mots-clés pour déterminer le mode de présentation. Or, ce fonctionnement est beaucoup plus difficile à appréhender. [Ici, l’utilisateur a accès à un descriptif de la variante de présentation, dans une boîte dédiée à cet usage.]
Kent1 – Il est clair que le développeur doit bien calibrer les différentes présentations.
Cédric – Oui, et en limiter le nombre. En proposer vingt n’aurait aucun sens. Généralement, le besoin se situe autour de trois ou quatre variantes, surtout pour les rubriques. Les variantes pour les articles sont rares. Même dans le cas d’un diaporama, une variante n’est pas utile parce qu’il peut coexister dans la présentation par défaut, après le contenu de l’article.
Kent1 – Il suffit de voir le nombre de téléchargements du plugin Squelettes par mot-clé pour comprendre que cela répond à un besoin.
Cédric – Or, le gros défaut de ce plugin est de rester dans le fonctionnement de la dist : la variante est un squelette entier, toute la page est utilisée pour chaque mot-clé. Or, la plupart du temps, on n’a besoin que de faire varier la présentation du contenu. Les colonnes de navigation et d’extras peuvent être réutilisées.
Guillaume – Si ces mécanismes (thèmes, variantes, etc.) sont effectivement beaucoup plus faciles du point de vue de l’utilisateur qui vient d’installer son site, par contre, ils sont moins progressifs : celui qui veut aller au-delà de ce que l’interface lui permet, se trouve face à un code plus compliqué que celui de la dist, ou éventuellement d’une dist pleine d’
<INCLURE>. Le système modulaire qui paraît génial pour configurer son site au début est ensuite plus compliqué à modifier.Romy – Pourtant, dans la dist, un débutant est confronté d’un seul coup au code HTML, CSS et SPIP. Au début, c’est parfois difficile de faire la distinction entre apparence, contenu, fonctionnel... Il faudrait expérimenter ces squelettes, mais à première vue, ils peuvent aussi être plus simples à appréhender : pour déplacer une colonne, il suffit d’ouvrir le layout ; pour modifier les couleurs, le fichier CSS. C’est différent mais pas nécessairement plus compliqué.
Guillaume – J’ai pourtant l’impression qu’il y a un niveau d’abstraction supplémentaire.
Kent1 – L’architecture des sous-dossiers peut-être...
Romy – Cela me paraît plus ordonné, plus rangé. Ce n’est pas un niveau d’abstraction supplémentaire.
Camille – Si, il y a un niveau d’abstraction supplémentaire : c’est une couche de logique qu’on impose. Mais son avantage est d’être plus normalisée. La logique de la dist est de montrer tout d’un coup. Alors que dans une structuration par inclusions ou noisettes, il faut comprendre la logique selon laquelle une page publique dépend d’un squelette (article, rubrique...), d’un gabarit global (layout), puis encore de noisettes (contenu, navigation, extras). Donc, une abstraction est nécessaire, qui consiste à découper fonctionnellement son besoin. Mais, à terme, chacun doit y venir, quoiqu’il arrive. Donc, il est peut-être plus pertinent d’avoir ce découpage fonctionnel dès le début, quitte à ce qu’il soit plus difficile de s’y orienter, que de découvrir a posteriori que le fonctionnement de la dist n’est pas suffisant et de devoir s’approprier cette logique par la suite.
Cédric – Si l’on donne les moyens à l’utilisateur d’arriver à un résultat immédiat sans mettre les mains dans le cambouis, l’idée n’est pas de l’abandonner ensuite. Au niveau des thèmes, l’interface devrait, à terme, indiquer le chemin du dossier du thème et une explication sur la façon de le personnaliser (copie dans le dossier
squelettes/).Romy – Nous avons vraiment réfléchi ensemble à créer des portes d’entrée pour des utilisateurs de différents niveaux, du débutant au développeur PHP, en passant par le codeur de squelettes. Il est possible de travailler pour toutes ces personnes en même temps.
??? – La possibilité de modifier l’apparence à la fois par l’espace privé et par les squelettes ne risque-t-elle pas d’engendrer des confusions sur le lieu où intervenir ?
Romy – L’interface doit donner les moyens de le retrouver. Un gros travail d’interface doit être poursuivi en ce sens. Magusine a poussé l’interface très loin et c’est très intéressant de la voir. Dans SPIP en général, il reste un travail d’interface, c’est-à-dire, arriver à parler aux gens pour qu’ils ne soient pas perdus, pour qu’ils ne doutent pas face aux messages, pour qu’ils comprennent l’architecture des fichiers. Ce n’est pas très compliqué, mais il faut le garder à l’esprit lors de chaque développement.
??? Suske ? – Au niveau de l’architecture des squelettes, une motivation avancée est d’éviter de dupliquer du code d’un squelette à l’autre. Je ne comprends pas pourquoi.
Cédric – En morcelant le code, on peut personnaliser un bloc fonctionnel en ne dupliquant que la portion de code nécessaire. Seule cette portion sera différente, parce qu’elle apporte un changement, et le reste du code reste commun. Alors que dans le mécanisme actuel, le code de toute la page est dupliqué, même si la modification ne concerne qu’un petit morceau.
Aurélie – Oui, ce problème est manifeste lorsque l’on crée
rubrique.html, rubrique-1.html, rubrique-13.html...Cédric – Oui, par ailleurs, ce système me paraît horrible.
Kent1 – En particulier, dès que le contenu est déplacé d’une rubrique à l’autre, ou qu’une nouvelle rubrique est créée qui devrait avoir la même fonction, l’utilisateur ne comprend pas pourquoi cela ne fonctionne plus.
Cédric – En effet, ces personnalisations de la présentation par numéro de rubrique ou par langue rendent service sur le moment, peuvent fonctionner lorsque l’on s’occupe seul d’un seul site, mais, à moyen terme, lorsque l’on crée plusieurs sites qui seront gérés par d’autres, cela n’est plus viable. C’est suite à ce type d’expériences que j’ai tenté de synthétiser une proposition qui permette de créer des variantes de présentation, de la modularité, sans les lourdeurs actuelles en terme de multiplication de code, de maintenabilité, etc.
??? – J’aime bien ce système d’XML + noisettes parce qu’il permet de partager des bouts de code.
Cédric – C’est l’idée : pouvoir les partager, mais aussi permettre à un plugin de fournir une fonction dans l’espace privé et la noisette qui la présente dans le site public.
Pour le plugin Agenda, j’ai fait le choix de ne pas fournir de squelette, au grand dam de tous ceux qui ne comprennent pas pourquoi les événements publiés dans l’espace privé n’apparaissent pas dans le site public. Cela parce que les mécanismes actuels ne permettent pas à un plugin de fournir le bout fonctionnel qui nous intéresse, qui affiche uniquement l’information créée par le plugin. Je préfère ne fournir aucun code que d’ajouter des boucles dans un squelette de la dist qui ne fonctionnera pas pour tous les sites qui l’ont modifiée.
Dans le système proposé, ces bouts fonctionnels seront, dans certains cas, des variantes de présentation (par exemple, le contenu d’une rubrique d’événements pour le plugin Agenda) et dans d’autres, des noisettes (par exemple, la noisette météo du plugin Rainette), parce que les noisettes doivent pouvoir être affichées n’importe où. C’est le système des noisettes qui doit encore être développé, dans la direction qu’a prise Magusine : proposer une interface qui permette de placer les noisettes disponibles n’importe où, dans la page d’accueil, le contenu d’une rubrique ou d’un article, une colonne de navigation ou d’extras.
??? Kent1 ? – Effectivement, dans le plugin Inscription2 (comme dans d’autres), j’ai repris le squelette
article.htmlde la dist pour y insérer le formulaire d’inscription. Cette page est nécessaire pour valider l’inscription, mais elle ne contient que ce formulaire. Il aurait suffit d’une noisette. Ici, l’utilisateur devra recopier ce fichier dans son dossiersquelettes/pour lui donner le look de son site.??? Suske ? – Pourquoi cela ne peut-il se faire simplement avec des
<INCLURE>?Aurélie, Cédric – La personne qui installe le plugin doit toujours copier l’
<INCLURE>dans son squelette.Kent1 – Même si c’est écrit dans la documentation, la personne ne va pas nécessairement l’inclure directement dans son squelette. Quand il teste le formulaire d’inscription, celui-ci va le rediriger sur une page sans squelette. C’est pour pallier à ce problème que nous avons été obligés de fournir une page spécifique.
[...]
Cédric – Conclusion, il y a deux préoccupations : rendre l’accès plus facile lors de l’installation, sans créer un champ de mines pour celui qui se décide à mettre les mains dans le cambouis.
Suske ? - L’idée est presque que les gens n’aillent plus regarder dans le dossier
dist/, qu’il y ait moyen d’installer un site SPIP qui ait du look, sans créer de dossiersquelettes/.Cédric, Romy – En tout cas, pour une première approche, oui.
Aurélie – En voyant le squelette de Magusine, j’ai eu peur. Celui de Cédric m’apaise un peu.
Quand je construis un site pour une association, je prends toujours un moment pour leur installer un client FTP et leur expliquer l’usage de
tmp/upload/. C’est l’occasion de leur montrer le dossiersquelettes/, les fichiers HTML ; de leur expliquer la logique de fonctionnement du logiciel. Même les personnes qui excluent d’emblée de travailler sur les squelettes, qui me délèguent cette fonction, connaissent mon rôle, la limite entre nos compétences, jusqu’où ils peuvent intervenir et à partir de quand ils dépendent de moi.Le fait qu’en installant un plugin, on soit obligé de réaliser qu’un site, ce sont des fichiers sur un serveur, cette prise de conscience forcée, est vraiment fondamentale. Ce passage obligé est peut-être artificiel et arbitraire, mais c’est celui qui, au début, m’a fait choisir SPIP, par rapport à des systèmes comme PHP Nuke, dans lesquels, à l’époque, il ne servait même à rien de chercher l’HTML qui déterminait la présentation des pages. On était limité à déplacer des blocs dans l’interface privée. Sans cela, je ne me serais jamais lancée dans l’HTML, les CSS et encore moins le PHP.
Cédric – Il est donc vraiment important d’accompagner pour aller plus loin, comme on l’a vu dans l’exemple du thème.
Mais l’interface de Magusine qui permet de paramétrer la position des noisettes dans les pages (article, rubrique,...) est intéressante non seulement pour le débutant, mais aussi pour le développeur de squelettes. Avec un tel outil, je pourrais commencer un nouveau site en positionnant les noisettes par de simples glisser-déposer, comme un brouillon. Lorsque le résultat me conviendrait, un bouton me permettrait de déplacer automatiquement les fichiers utiles dans le dossier
squelettes/. Je pourrais continuer à la main pour adapter le site à ce cas particulier, ajouter des tests conditionnels, me consacrer aux développements qui sont réellement spécifiques. Il est illusoire de vouloir fabriquer un système qui gèrerait toutes les situations, ce serait une usine à gaz.Le but est de permettre de démarrer facilement, d’arriver assez vite à un certain niveau, et que ce ne soit pas un obstacle pour mettre les mains dans le cambouis.
Romy – Que ce soit une entrée en matière, une invitation à y mettre les mains.
Aurélie – Prévoir des indications dans l’interface privée sur ce qu’il se passe derrière est vraiment important (par exemple, le chemin du thème sélectionné). Dans certains logiciels libres sous GNU/Linux, l’interface permet de pousser sur un bouton, mais aussi d’afficher la console, le terminal. Beaucoup de gens ne l’ouvriront pas ou cela leur fera peur, mais c’est une fenêtre qui permet de prendre conscience qu’il se passe quelque chose en arrière plan et qu’on a la possibilité d’aller voir de plus près si l’envie s’en fait sentir.
Romy et Cédric – Le but n’est pas de cacher le fonctionnement, mais de ne pas le rendre effrayant ; de rendre l’accès facile tout en donnant l’envie de découvrir ; de ne pas devoir apprendre avant de commencer ; que les possibilités en quelques clics soient assez motivantes pour donner envie d’apprendre, sans douter de la puissance de ce que l’on pourra développer ensuite.
Guillaume – Qui a accès au sélecteur de présentations de la rubrique ? La possibilité pour les rédacteurs d’ajouter des couleurs dans les articles par exemple, a toujours été exclue pour éviter que cela ne casse la charte graphique. N’y a-t-il pas un risque ?
Cédric – Les administrateurs et les administrateurs restreints à la gestion de cette rubrique auraient accès à cette boîte, puisque ce choix influe sur du contenu publié. Mais le mode de présentation ne devrait a priori pas modifier la charte graphique.
Romy – Il s’agit simplement d’une organisation du contenu.
Guillaume – Il y a donc une barrière à ne pas franchir lors de la création des variantes, pour éviter qu’une personne dont ce n’est pas le rôle puisse rompre la charte graphique.
Cédric – Les droits seront équivalents à ceux qui permettent de modifier le contenu. Un rédacteur pourra proposer un mode de présentation pour un article non publié par exemple, choix qui pourra être accepté ou non par un administrateur. Une fois que l’article sera publié, seul un administrateur pourra modifier sa présentation. Toute action qui influe sur du contenu visible en ligne demande un droit de niveau administrateur.
Suske – Cela pourrait être paramétrable : réservé à un administrateur restreint, administrateur « complet » ou webmestre. J’ai déjà connu une situation où une administratrice restreinte a déplacé un article d’une rubrique normale à une rubrique agenda et cela ne ressemblait à rien. Il y a tout de même une différence qu’il est important de maintenir entre la gestion du contenu proprement dit et celle de sa présentation.
Aurélie – Cette configuration plus fine pourrait être prise en charge par le plugin Autorité.
Conclusion
Comme vous l’avez vu, la conception et la réalisation de certains éléments sont déjà bien avancées. Un prototype en cours de développement fonctionne déjà.
L’idée est de proposer une distribution, c’est-à-dire, un seul ZIP qui contiendrait SPIP et l’ensemble des plugins. Dès l’installation, toutes les fonctionnalités seraient activées. Je pense qu’une distribution est nécessaire parce qu’aujourd’hui, pour démarrer un site, on perd beaucoup de temps à trouver l’information sur les plugins utiles, fonctionnels, compatibles entre eux et avec une version de SPIP, bref, à rassembler les briques. Mais la conception de la distribution est vraiment modulaire : ce sont des briques fonctionnelles dont chacune assume une seule tâche. Des mécanismes sont proposés pour faire communiquer les modules entre eux. Il ne s’agit pas d’un plugin monobloc qui gèrerait le tout. Le débutant peut installer la distribution et toutes les briques seront activées et fonctionneront bien ensemble. Mais il reste possible de n’installer qu’une seule fonctionnalité qui réponde à un besoin précis.
En détails :
– le plugin [zen-header] gère la configuration du site du header du site : ajout d’un slogan et personnalisation de la barre de navigation ;
– le plugin [zen-dist] contient le squelette dist réorganisé ;
– le plugin [zen-garden] propose un gestionnaire de thèmes ;
– le plugin [presentation] gère la boîte qui permet de sélectionner la présentation d’un objet et communique avec les fichiers XML de la dist.
Pour l’instant, j’ai préféré développer de mon côté. Les plugins ne sont pas sur la Zone et la proposition d’intégrer tout ou partie au noyau de SPIP n’a pas été formulée. Comme on l’a vu, ces développements n’impactent pas le noyau de SPIP, ils peuvent coexister. Nous avions besoin d’avancer, d’utiliser positivement notre énergie, sans entrer dans des querelles sur ce qu’il faut faire ou pas. Certaines personnes testent la distribution sur leur site, d’autres réalisent des thèmes. Chacun est invité à créer des thèmes, poser un regard extérieur sur les mécanismes proposés et donner des retours d’expériences.
[Discussion informelle]