Gravatar ?
Le site gravatar.com propose un service d’avatar unifié. Vous vous inscrivez avec votre adresse de courrier électronique, et vous téléchargez une image à utiliser comme avatar lié à cette adresse. Votre avatar sera alors disponible sur tous les sites utilisant le service de Gravatar, à condition de leur fournir votre adresse courriel.
Vous pouvez créer autant de Gravatar que vous possédez d’adresses courriel.
Installation classique
Comme tout plugin, il suffit de suivre les procédures manuelles ou automatiques standard. Il s’agit de mettre le contenu du zip dans votre répertoire plugins/.
Affichage dans l’espace privé
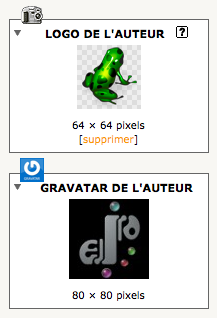
Dès que le plugin est activé, il modifie l’affichage de la colonne gauche de la page d’édition des auteurs possèdant un gravatar, en ajoutant, sous le bloc habituel de son logo, un second bloc affichant son gravatar, comme l’illustre l’image ci-dessous.

Utilisation par le webmestre
Le plugin propose plusieurs méthodes pour afficher des avatars :
- la balise étendue
#LOGO_AUTEUR - la balise
#GRAVATAR - le modèle
#MODELE{gravatar} - et le filtre
|gravatar
– La balise #LOGO_AUTEUR
C’est la méthode privilégiée pour utiliser le plugin Gravatar dans le code des squelettes. Le plugin étend la balise #LOGO_AUTEUR afin que celle-ci renvoie le gravatar associé à l’email, si l’auteur n’a pas déjà un logo dans SPIP. Mieux, vous pouvez utiliser la balise #LOGO_AUTEUR dans les forums et pétitions. Elle utilisera alors les informations de l’auteur si elles sont connues, et à défaut l’email de la personne ayant envoyé le message. #LOGO_AUTEUR affiche par défaut le type de gravatar configuré sur la page cfg du plugin si il n’y a pas de gravatar de défini pour l’email recherché ni de logo. Vous pouvez ainsi substituer votre image par défaut en écrivant dans votre squelette
– La balise #GRAVATAR
Cette balise renvoie uniquement le gravatar associé à une adresse courriel. Elle permet donc de pallier à l’existence d’un logo et de toujours forcer le gravatar au détriment du logo de l’auteur. Cette balise possède trois arguments :
- l’adresse email
- la taille de l’image à afficher (facultatif, 80 pixels par défaut)
- l’image par défaut si aucune vignette n’est récupérée (facultatif)
– Le modèle #MODELE{gravatar}
Le modèle #MODELE{gravatar} fonctionne comme la balise #LOGO_AUTEUR ci-dessus, et la complète, en affichant le logo de l’auteur s’il est présent, sinon le gravatar associé à l’adresse courriel, sinon un avatar par défaut (gravatar.png), en vignette carrée de 60 pixels de côté [1]. Ce modèle est également microformaté pour pouvoir être utilisé tel quel dans une hCard personnelle. Ce modèle peut être utilisé à la fois dans et hors d’une boucle AUTEURS.
Par exemple, dans les commentaires, pour afficher la trombine de chaque commentateur, qu’il soit identifié dans SPIP ou inconnu, on emploiera le modèle ainsi :
L’avantage du modèle est d’abord qu’il affiche toujours quelque chose, de façon formatée et donc homogène, mais aussi qu’il facilite une ré-utilisation des avatars en plusieurs endroits du site (trombinoscope, profil, hCard, commentaires, informations de session, etc.). Il est alors possible de réduire la vignette au cas par cas, en spécifiant la dimension voulue via le filtre |image_reduire{32}.
– Le filtre |gravatar
Ce filtre retourne le chemin complet dans le cache du gravatar correspondant à l’adresse courriel fournie en argument. Exemple d’utilisation, l’adresse courriel peut être issue d’une boucle ou pas :
Gravatar par défaut
Si une adresse email n’a pas de gravatar associée, la balise #GRAVATAR peut renvoyer une image par défaut. Pour cela, il faut installer le plugin CFG puis se rendre dans la page de config du plugin. Plusieurs gravatars par défaut sont proposés :
– rien
– une image
– un gravatar calculée selon l’adresse électronique.

